How to Create a Custom Google Maps Component in Framer
Learn to Embed Google Maps in Framer without Coordinates! Create a Custom Map Component with an Embed Link.
Framer provides Google Maps integration, which requires the use of longitude and latitude coordinates.However, this may not always be the most accurate or efficient solution.Fortunately, there is a better way to embed Google Maps in Framer using the embed link.This article will guide you through the process of creating a custom Google Maps in Framer using the embed link.Let’s dive in!
Understanding the Embed Link
The embed link for Google Maps provides a convenient way to embed a map on your website or application without the need for handling longitude and latitude coordinates manually.
It contains the necessary information to display the map, including the location, zoom level, and additional parameters.
To create an embed link for a specific location on Google Maps, follow these steps:
Navigate to the desired location on Google Maps.
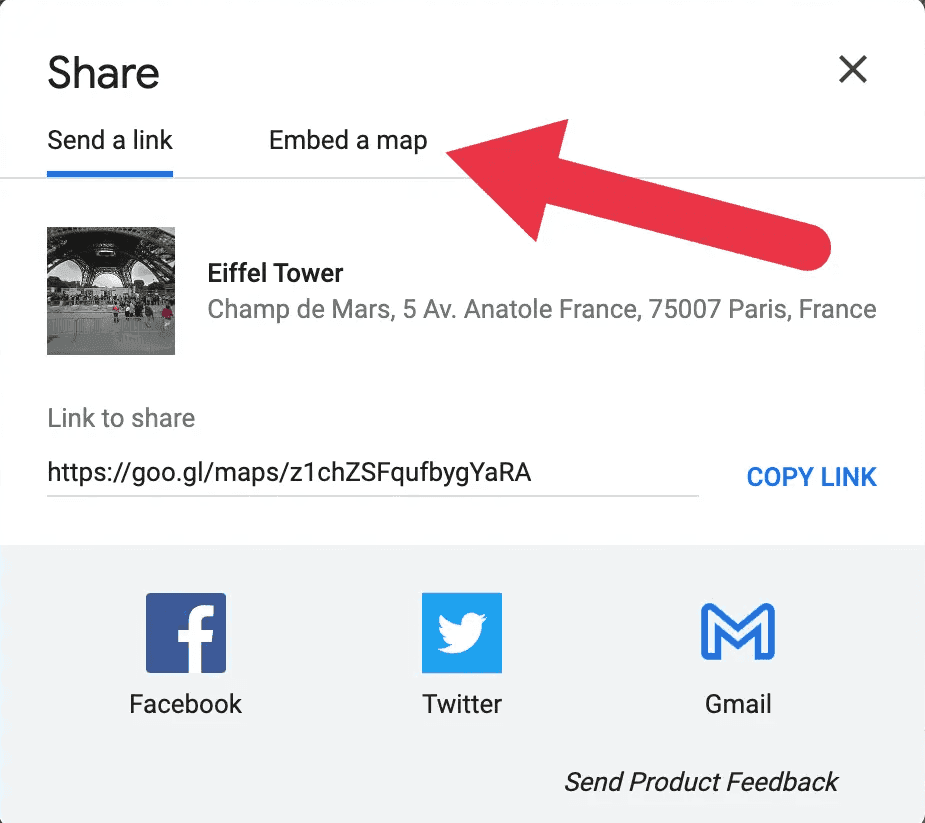
Click on the “Share” option.

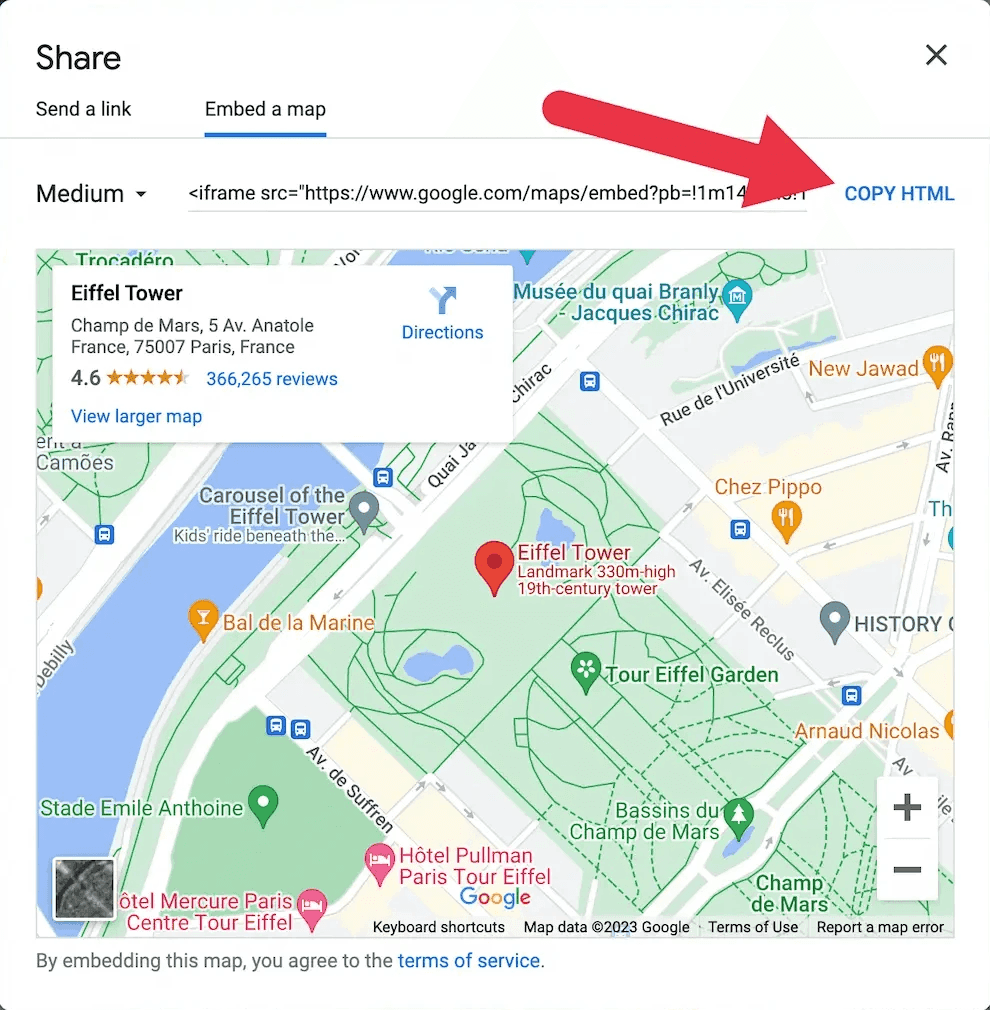
A dialog box will appear with two tabs: “Send a link” and “Embed a map.” Make sure the “Embed a map” tab is selected.

Copy the generated embed link by clicking on the “Copy HTML” button.

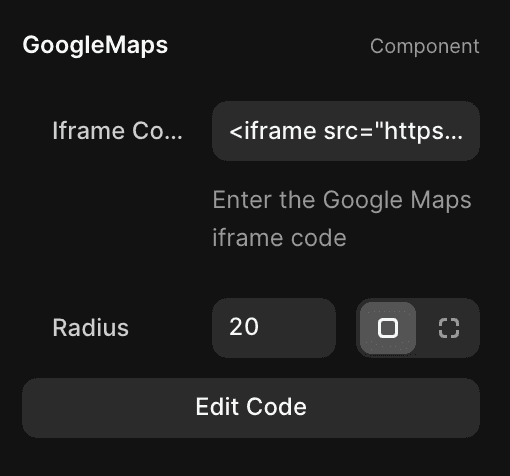
The copied link can now be used to embed the map in your Framer project by pasting it into the provided code snippet.
By following these steps, you can easily generate the embed link for a specific location on Google Maps and use it to embed the map in your Framer project.This approach eliminates the need for manual handling of longitude and latitude coordinates, making the process more efficient and accurate.
To use the custom Google Maps component in your project, simply add an instance of the component to your canvas and provide the necessary iframe code.

Now you can enjoy the flexibility and interactivity of a custom Google Maps integration in your Framer project.
If you encounter any challenges or need further assistance while implementing this custom Google Maps Component, please don’t hesitate to reach out to me. I would be more than happy to help you customize the solution to fit your specific needs.
Don't forget to share this post!