How to Organize your Framer Components using Folders
Learn How to use Folders to Organize Components in your Framer Project.
In this tutorial, you'll learn how to use folders to organize components in your Framer project.
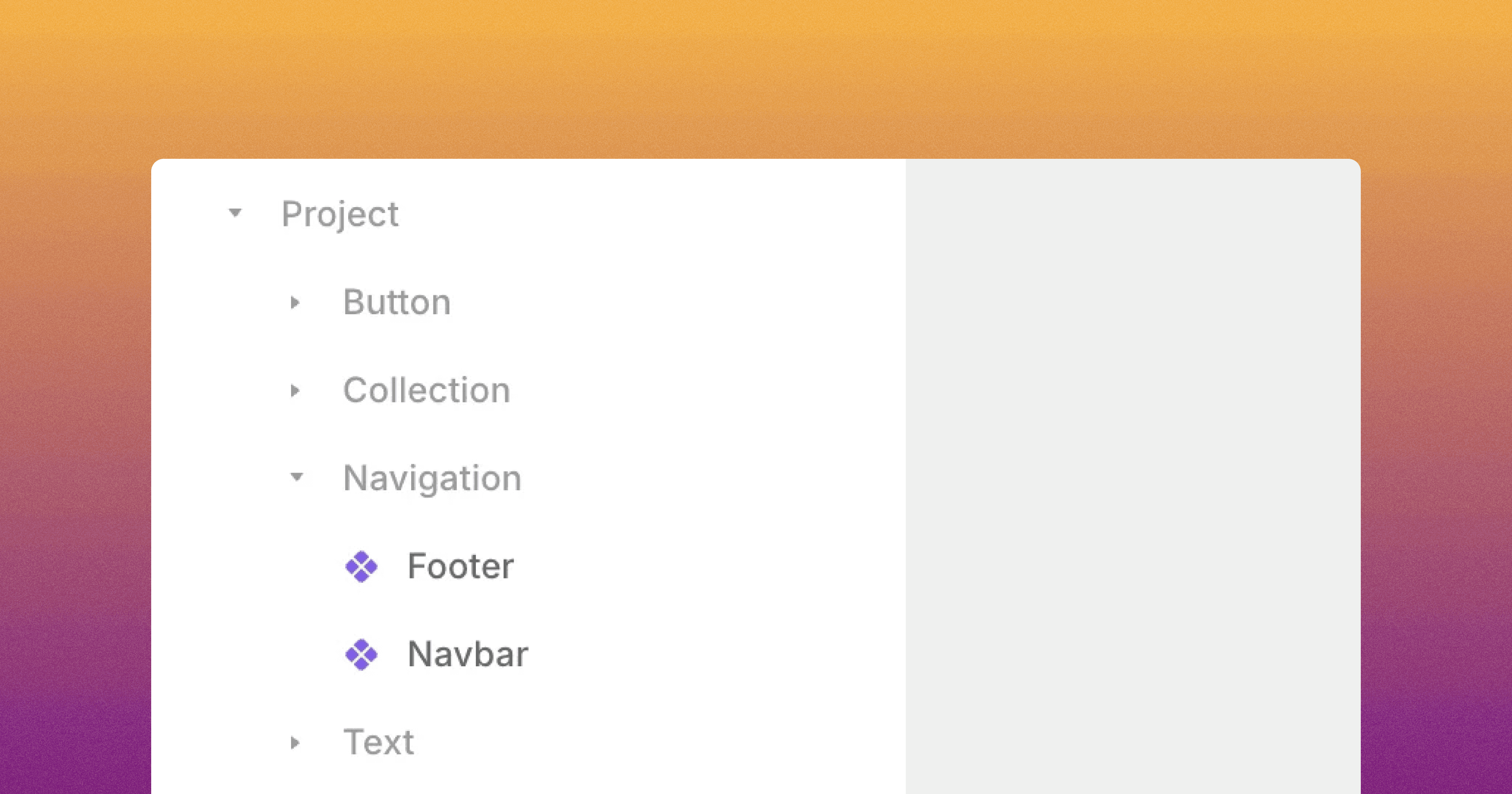
How to Create Component Folders in Framer

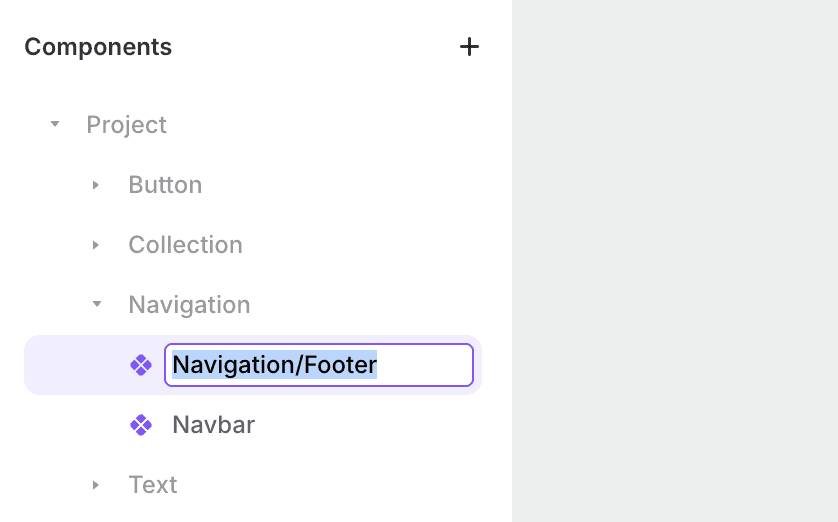
To create a folder, you need to include the forward slash "/" in the component name using this format: FolderName/ComponentName.
For example:
"Button/Primary"
"Button/Secondary"
"Button/Tertiary"
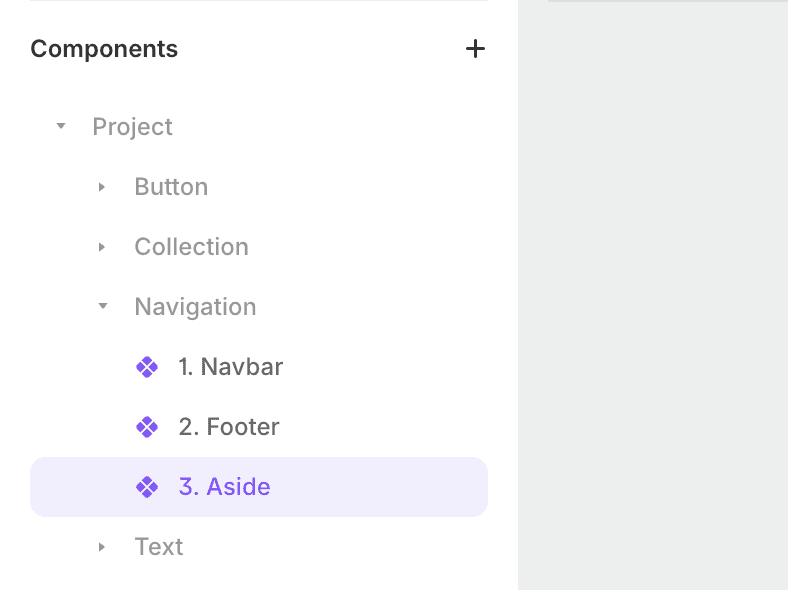
How to Custom Order Your Components Within Folders

Components in a folder are ordered alphabetically by default. If you want a specific order for your components, you can add numbers at the beginning of your component names.
For example:
"Navigation/1. Navbar"
"Navigation/2. Footer"
"Navigation/3. Aside"
How to Use Subfolders with Components
Unfortunately, subfolders are not currently supported. Naming your component "Section/FAQ/Item" will not create the expected folder structure.
And voilà! You can now effectively organize your Framer components into folders, making your project more structured and easier to navigate.
Don't forget to share this post!