Copy to Clipboard Button
The Frame Copy to Clipboard component allows your users to copy text to their clipboard with a single click.

4 min read
·
May 13, 2024
The Frame Copy to Clipboard component allows your users to copy text to their clipboard with a single click. This feature can be particularly useful for sharing code snippets, URLs, or any other textual information that needs to be easily copied and pasted elsewhere.
To implement the Framer Copy to Clipboard component, follow these steps:
Drag and drop the "Copy to Clipboard" component from the component list onto your canvas.
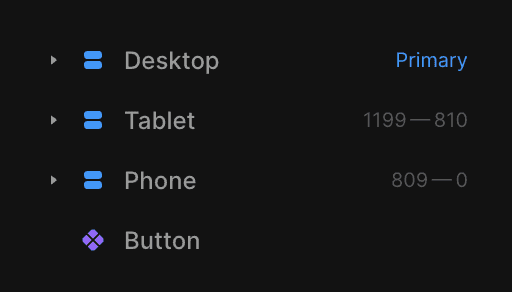
Configure the following properties:
Button: Select the component on your canvas that will trigger the copy-to-clipboard action. This component should be outside the Desktop, Tablet, and Mobile breakpoints.

Text to Copy: Enter the text or content that you want users to be able to copy to their clipboard when they interact with the designated button.
With these settings, the Framer Copy to Clipboard component will create a user-friendly interface that allows visitors to copy the specified text to their clipboard.
Don't forget to share this post!