Scroll to Top Button
The Framer Scroll to Top Button component allows you to add a button to your website that, when clicked, will smoothly scroll the page back to the top.

6 min read
·
May 13, 2024
The Framer Scroll to Top component allows you to add a button to your website that, when clicked, will smoothly scroll the page back to the top.
To use this component:
Drag and drop the "Scroll to Top" component from the component list onto your canvas.

Configure the following properties:
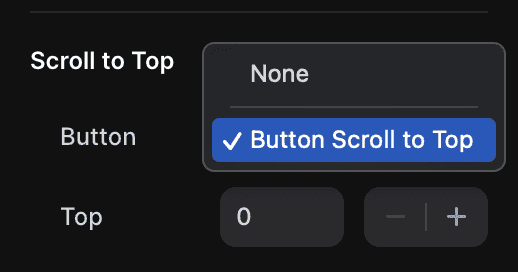
Button: Select the component on your canvas that you want to use as the "Scroll to Top" button.

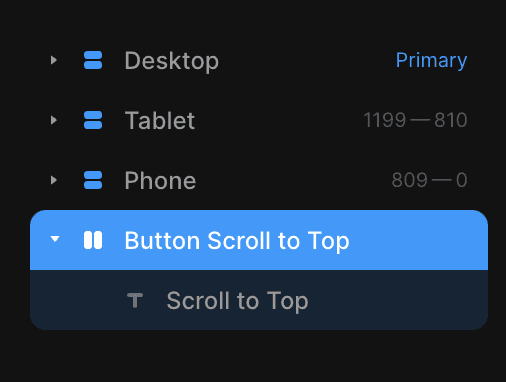
This component should be outside the Desktop, Tablet, and Phone breakpoints.

Top: Enter the number of pixels from the top of the page that you want the scroll to stop at. For example, if you want the page to scroll all the way to the very top, you can enter "0".
Behavior: Choose whether you want the scrolling to happen instantly or with a smooth animation.
That's it! Once you've set up the component and configured the properties, you will be able to click and the page will smoothly scroll back to the top.
Don't forget to share this post!