Scroll Progress Percentage
The Framer Scroll Progress Percentage component showcases the user's scrolling progress on the current page.
The Framer Scroll Progress Percentage component provides a visual representation of the user's scrolling progress on the current page.
To implement the Scroll Progress Percentage component, follow these steps:
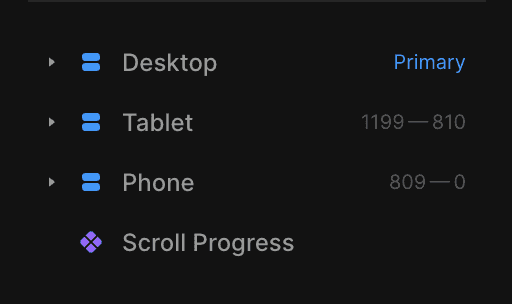
Drag and drop the "Scroll Progress Percentage" component from the component list onto your canvas.
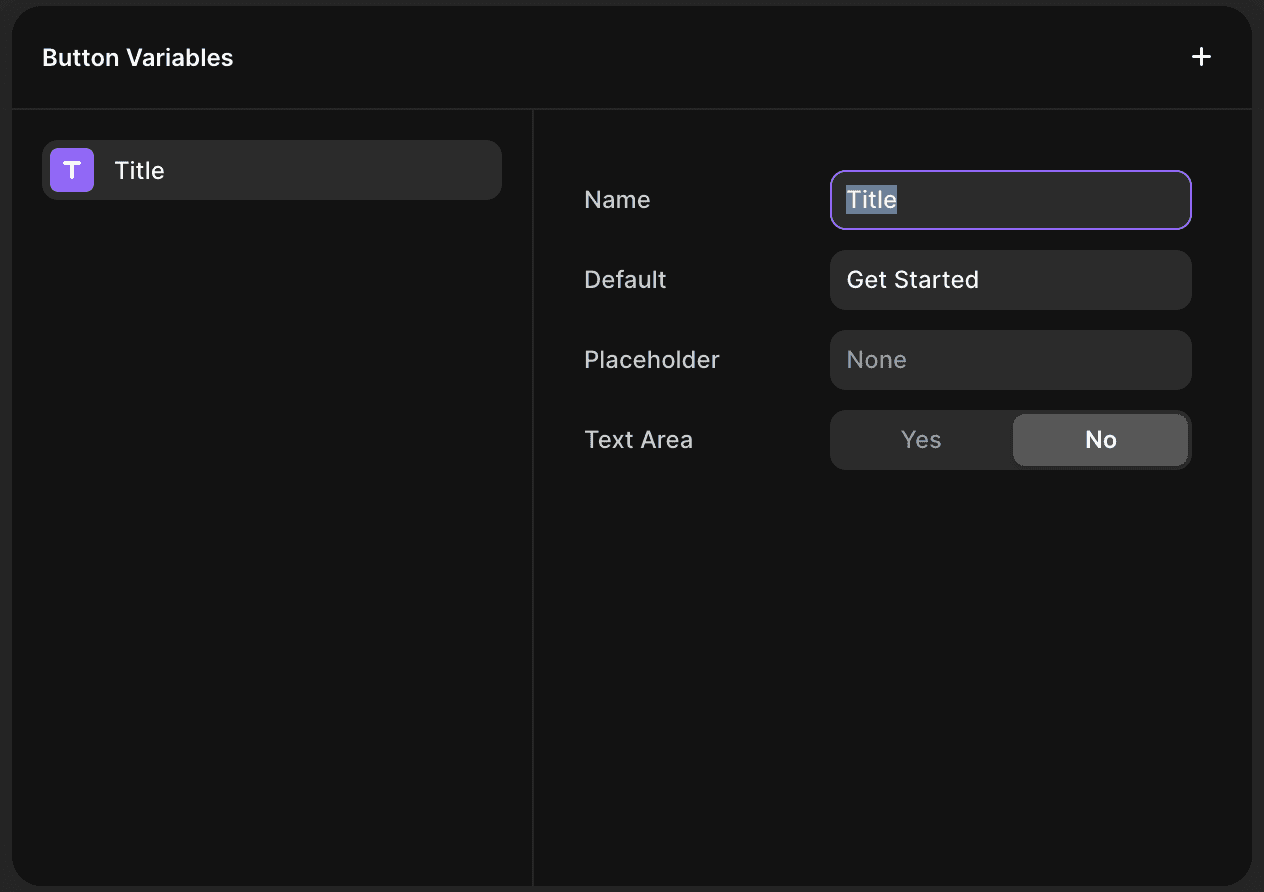
Configure the following properties:
Button: Select the component on your canvas that you want to display the scroll progress percentage. This component should be outside the Desktop, Tablet, and Mobile breakpoints

and it should have a "Title" property.

Fraction Digits: Specify the number of decimal places to include in the displayed percentage value.
Prefix: Enter any text or symbols you want to appear before the percentage value.
Suffix: Enter any text or symbols you want to appear after the percentage value.
Transition: Choose the desired animation style for the progress percentage effect from the available Framer transitions.
With these settings, the Scroll Progress Percentage component will dynamically update and display the user's scrolling progress on the current page.
Don't forget to share this post!