Download Button
Streamline file sharing with Framer's Download Button component, allowing you to create downloadable resources for any element.
The Framer Download component offers a convenient way to share documents, media files, or any other digital content, thus allowing you to upload or link to the desired files.
To implement the Framer Download component, follow these steps:
Drag and drop the "Download" component from the component list onto your canvas.
Configure the following properties:
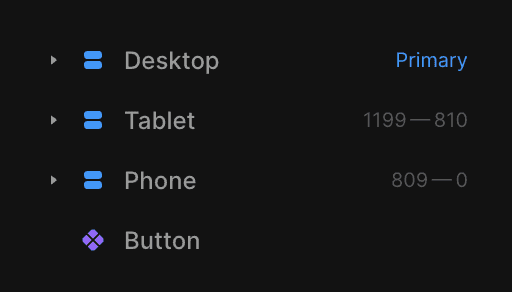
Button: Select the component on your canvas that will serve as the download button. This component should be outside the Desktop, Tablet, and Mobile breakpoints.

Source: Specify the source of the file you want to make available for download. You can either:
Upload: Upload the file directly by selecting the "Upload" option and choosing the desired file from your local storage.
URL: Provide the URL of the file you want to link to by selecting the "URL" option and pasting the link.
With these settings, the Framer Download component will create a downloadable link or button for your users, allowing them to quickly and easily access the provided file or resource.
Don't forget to share this post!