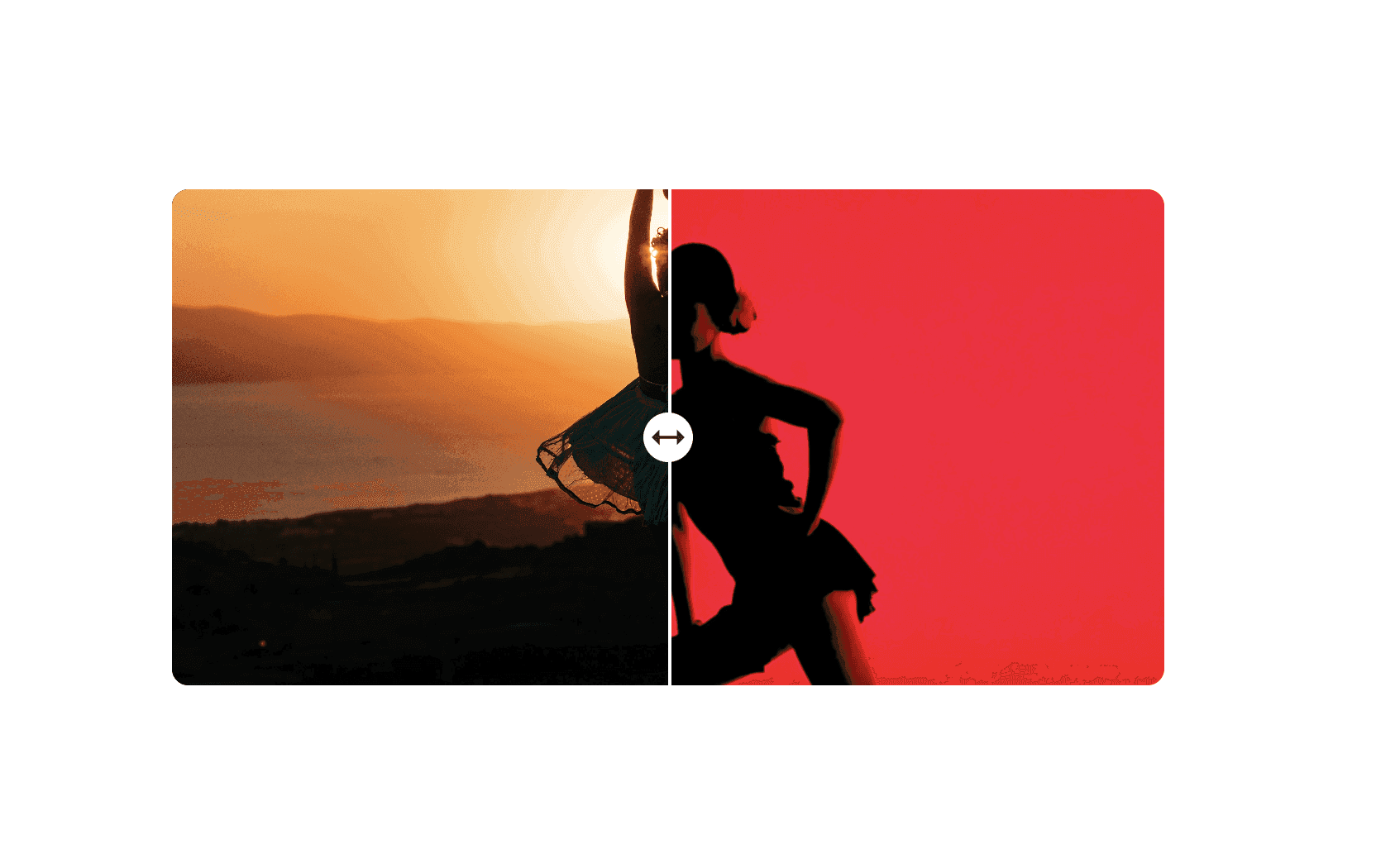
Before and After Image Slider
The Framer Before and After component slider allows you to compare two images side by side by sliding to reveal or hide parts of each.

2 min read
·
May 27, 2024
The Framer Before and after image slider component allows you to display two images side by side, with the ability to reveal or hide portions of each image through an slider.
To implement the Framer Before and after image slider component, follow these steps:
Drag and drop the "Before and after image slider" component from the component list onto your canvas.
Configure the following properties:
Left Image: Upload the image you want to represent the "before" state.
Right Image: Upload the image you want to represent the "after" state.
Radius: Adjust the border radius of the component.
With these settings, the Framer Before and after image slider component will create an interactive slider that allows your users to transition between the two images, revealing or hide portions of each image as desired.
Don't forget to share this post!