Dynamic Tag
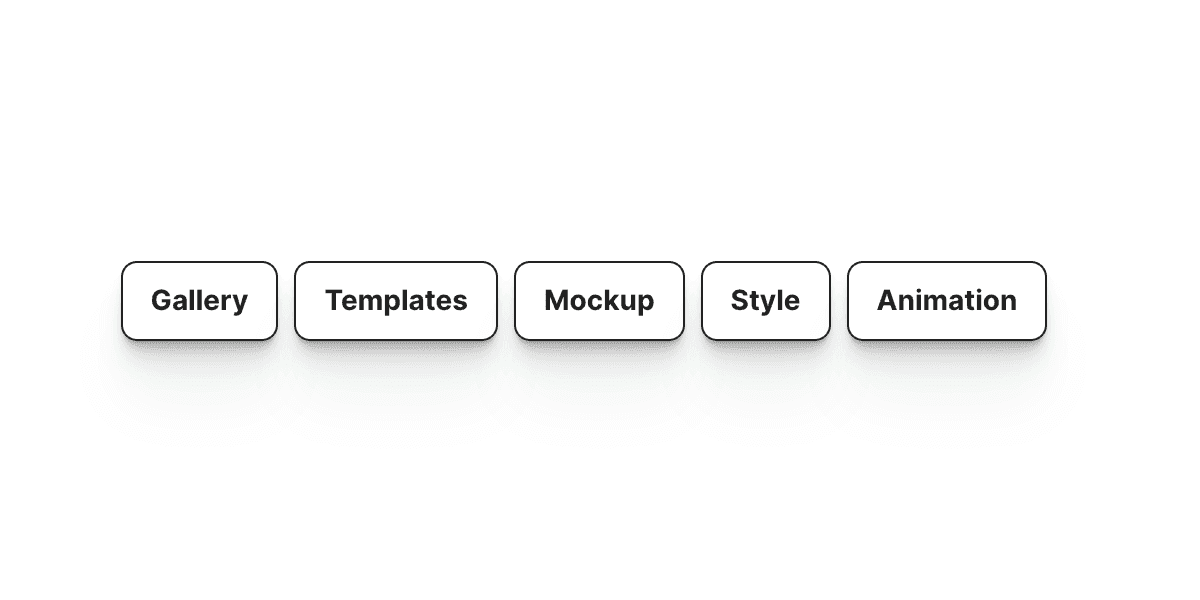
The Framer Tags component allows you to display a list of tags. This component is useful for displaying categories, highlighting keywords, showcasing topics...
The Framer Tags component offers a solution for displaying a list of tags on your website. This component is useful when you need to showcase categorized content, highlight keywords...
To implement the Framer Tags component, follow these steps:
Drag and drop the "Tags" component from the component list onto your canvas.
Configure the following properties:
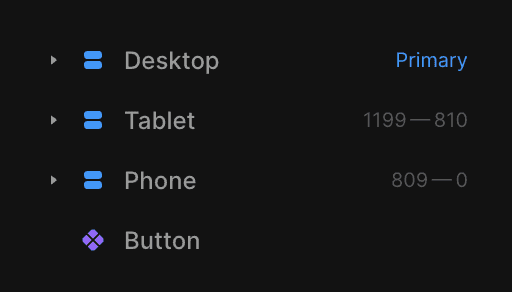
Button: Select the component on your canvas where you want to display the list of tags. This component should be outside the Desktop, Tablet, and Mobile breakpoints

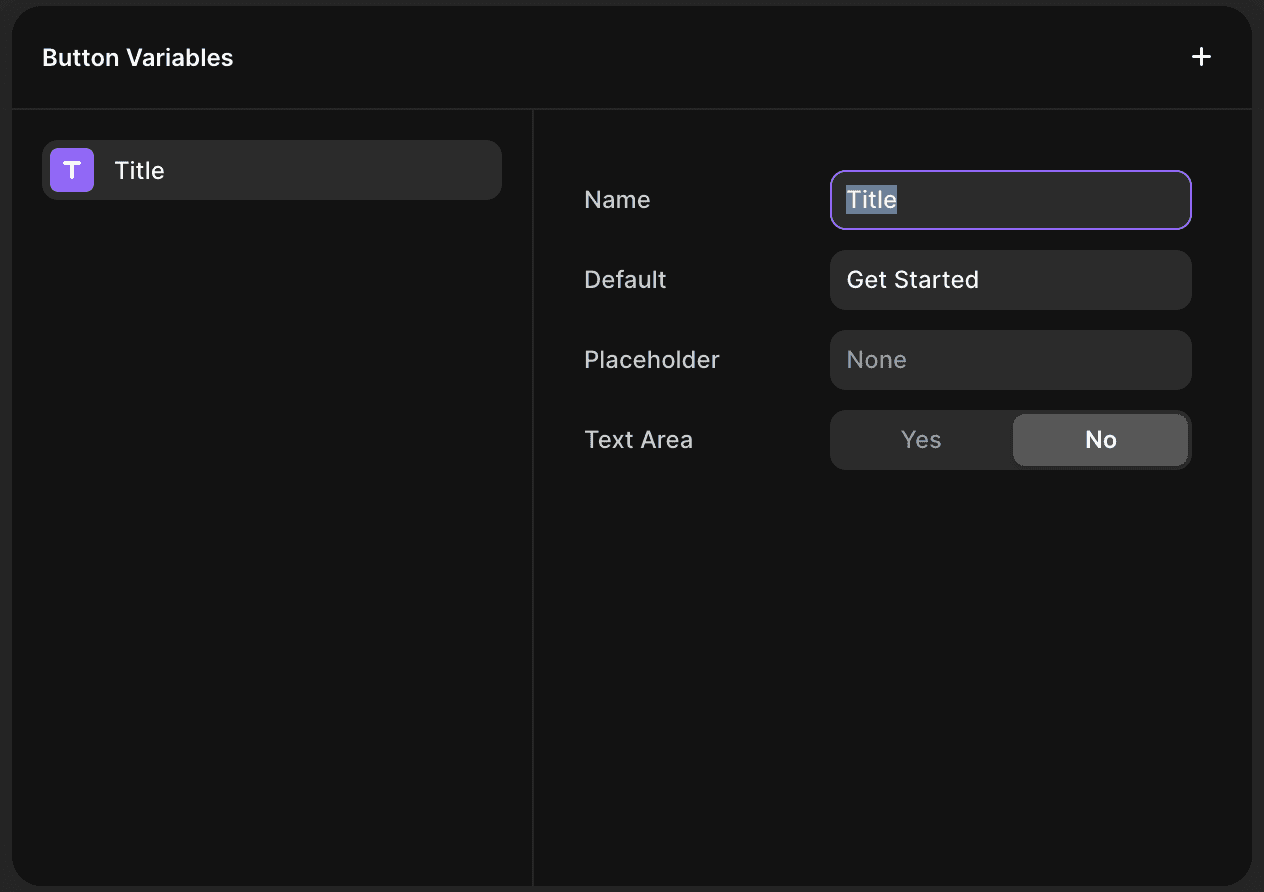
and it should have a "Title" property.

Text: Enter the content or text that you want to split into individual tags.
Split: Specify the character or delimiter that the component should use to separate the content into individual tags (e.g., comma, space, or any other custom character).
Gap: Adjust the spacing between each tag by specifying the desired gap value.
Direction: Choose whether you want the tags to be displayed horizontally or vertically.
With these settings, the Framer Tags component will dynamically generate and display a list of tags based on your provided content and configurations.
Don't forget to share this post!