How to Center Images in the CMS Content in Framer
Learn How to Center Images in Framer CMS content using a Custom Code Override.
In this tutorial, you'll learn how to center images in your CMS content in Framer.
Currently, Framer doesn't natively support align for Images in CMS. However, this guide will show you how to use an override to implement it.
You can track the progress of this feature by following this feature request.
How to use the CMS Center Images Override
To align your CMS Images in the center, follow these steps:
Open the remix link associated with this article to access the custom code override.
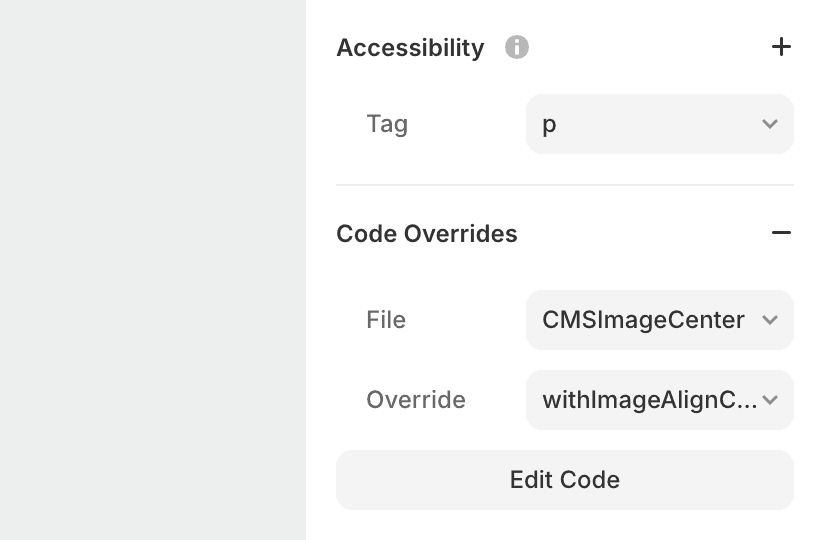
In your Framer project, create a new custom code override named
CMSImageCenter.tsx.Copy the code from the remixed project into your
CMSImageCenter.tsxfile.The code override contains a function called
withImageAlignCenter. You'll need to apply this function to the content element of your CMS collection.
You can now Preview the page to see the changes.
And voilà, by following these steps, you can now center your CMS Images in your Framer project!
Don't forget to share this post!