How to Create a Video Scroll Progress Animation in Framer
Learn How to Create a Scroll Progress Animation for Your Videos in Framer.
In this quick guide, you'll learn how to create a simple scroll progress animation for your videos using Framer.
Setting Up Your Page
Begin by creating a new page and simply drag and drop your video onto it.
Creating the Code Override File
Copy and paste the code below into a new code file called VideoScrollProgress in your project. Feel free to adjust the SCROLL_DISTANCE value to control the animation speed. Smaller values make it faster, while larger values make it slower.
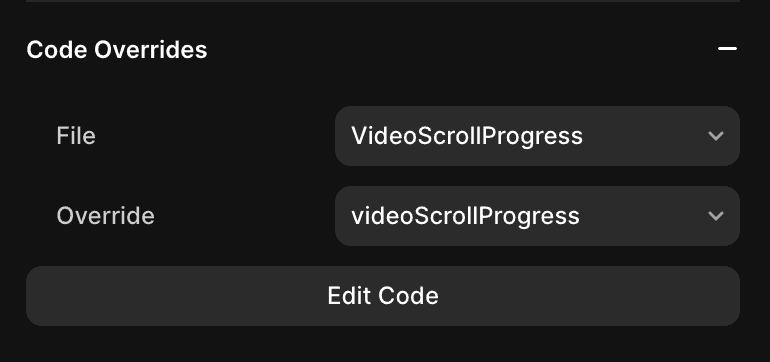
Applying the Code Override
In your code override settings, add the VideoScrollProgress file and select the videoScrollProgress override.

That's it! You've successfully added a scroll progress animation to your videos.
I created this animation with the help of the article named Advanced Scroll Effects in Framer by Giles Perry.
Don't forget to share this post!