The CMS Pagination is now supported natively.
In this tutorial, you'll learn how to implement pagination for your CMS collections in Framer, incorporating features such as load more, infinite scroll, next & previous, page selector, and pagination table.
Since Framer doesn't have these features built-in, I've created a custom override code to handle them. I recommend watching the YouTube video for more information.
Setting up the code

To implement this custom Pagination, you will need to download the custom override code, available on my GitHub repository. In your Framer project, create a new code file and paste the code into it.
Setting up the collection list

For the pagination to work, add the code override to your Collection List as follows:
1. Select the Collection List on your page.
2. Apply the override function named withCollectionList to make necessary changes for pagination.
3. Set the limit by updating the variable named LIMIT in the custom code. Do not add a limit in the collection list, as it will lead to bugs.
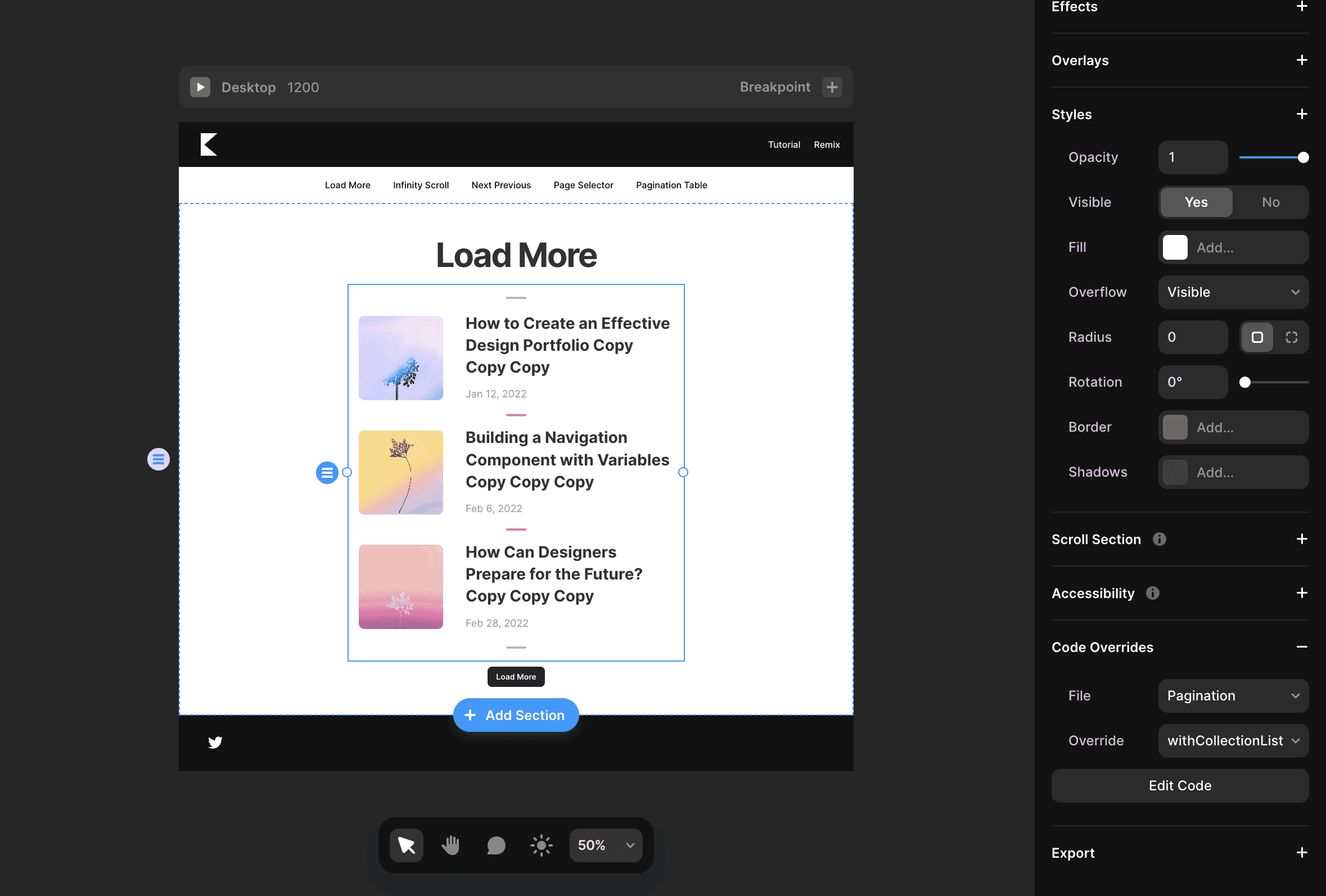
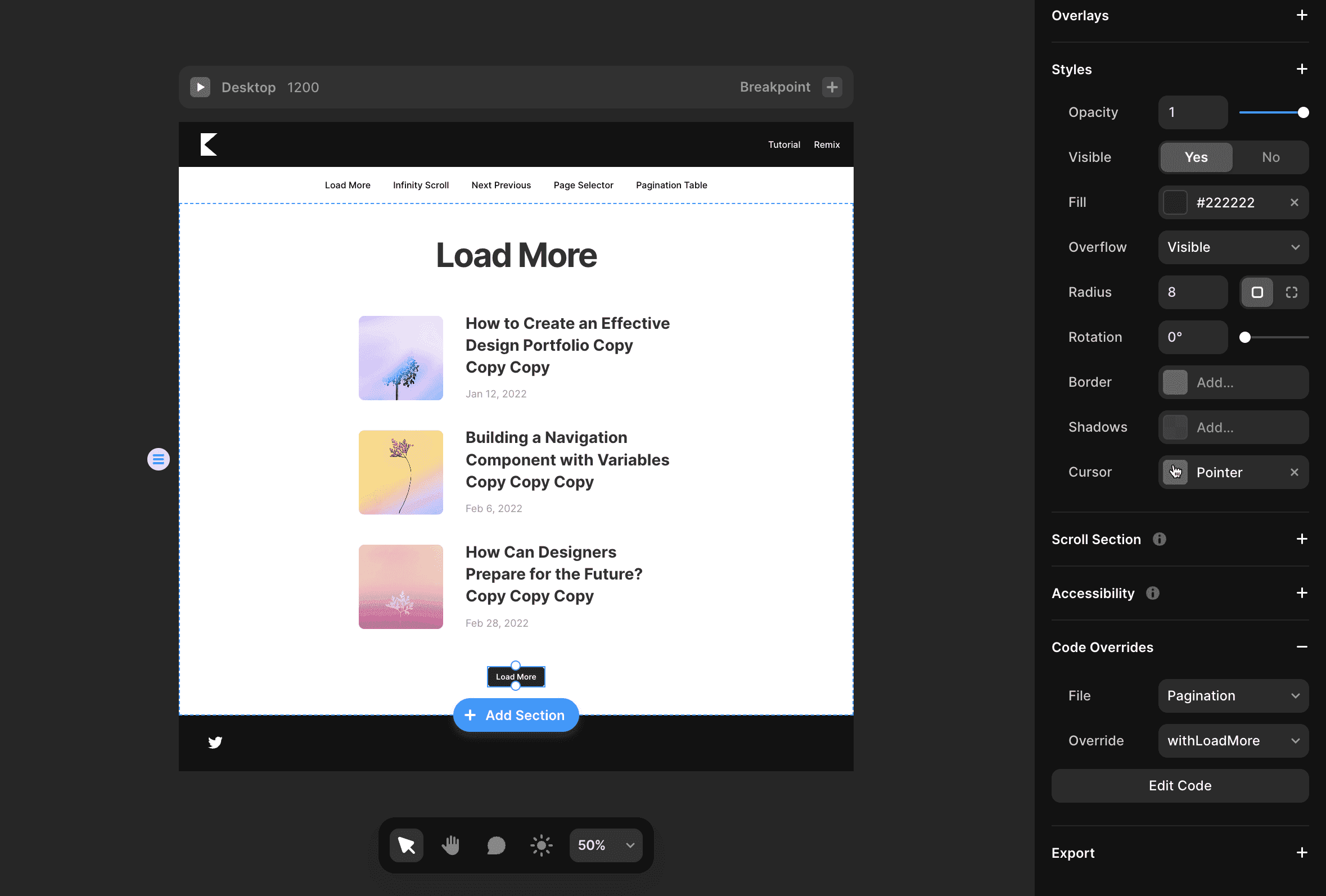
Adding Load More for CMS collections in Framer

For Load More pagination, follow these steps:
1. Create a button.
2. Apply the override function named withLoadMore to the button.
Preview and click the "Load More" button, ensuring sufficient data for visibility.
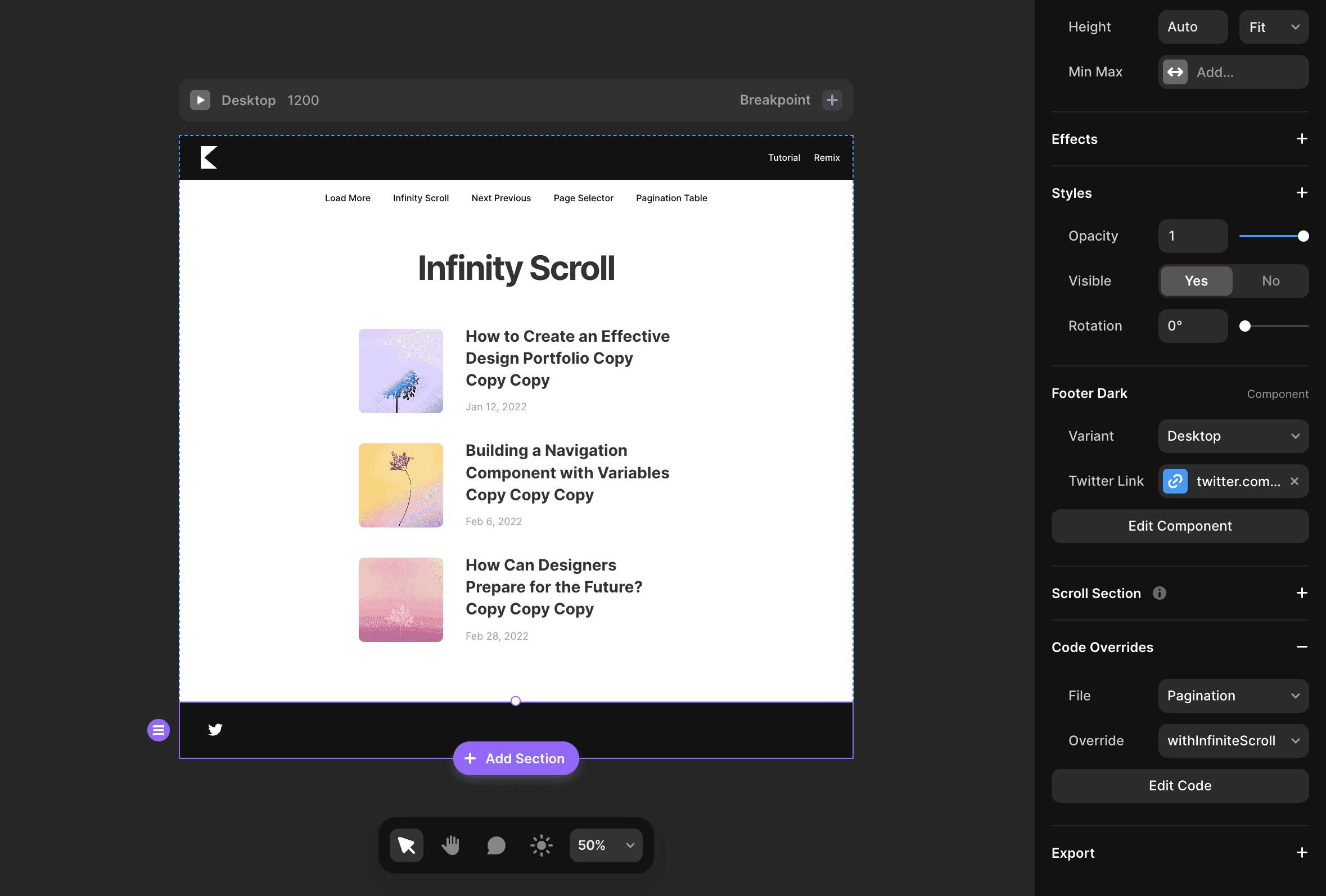
Adding Infinite Scroll for CMS collections in Framer

For Infinite Scroll, create a section under the list (e.g., a footer). When the user scrolls and gets closer to the footer, it triggers pagination. Implement it like this:
1. Apply the override function named withInfiniteScroll to the footer.
2. Preview the page and scroll down to observe pagination in action.
Note: Pagination may not function properly in Framer previews. Consider publishing the website for accurate testing.
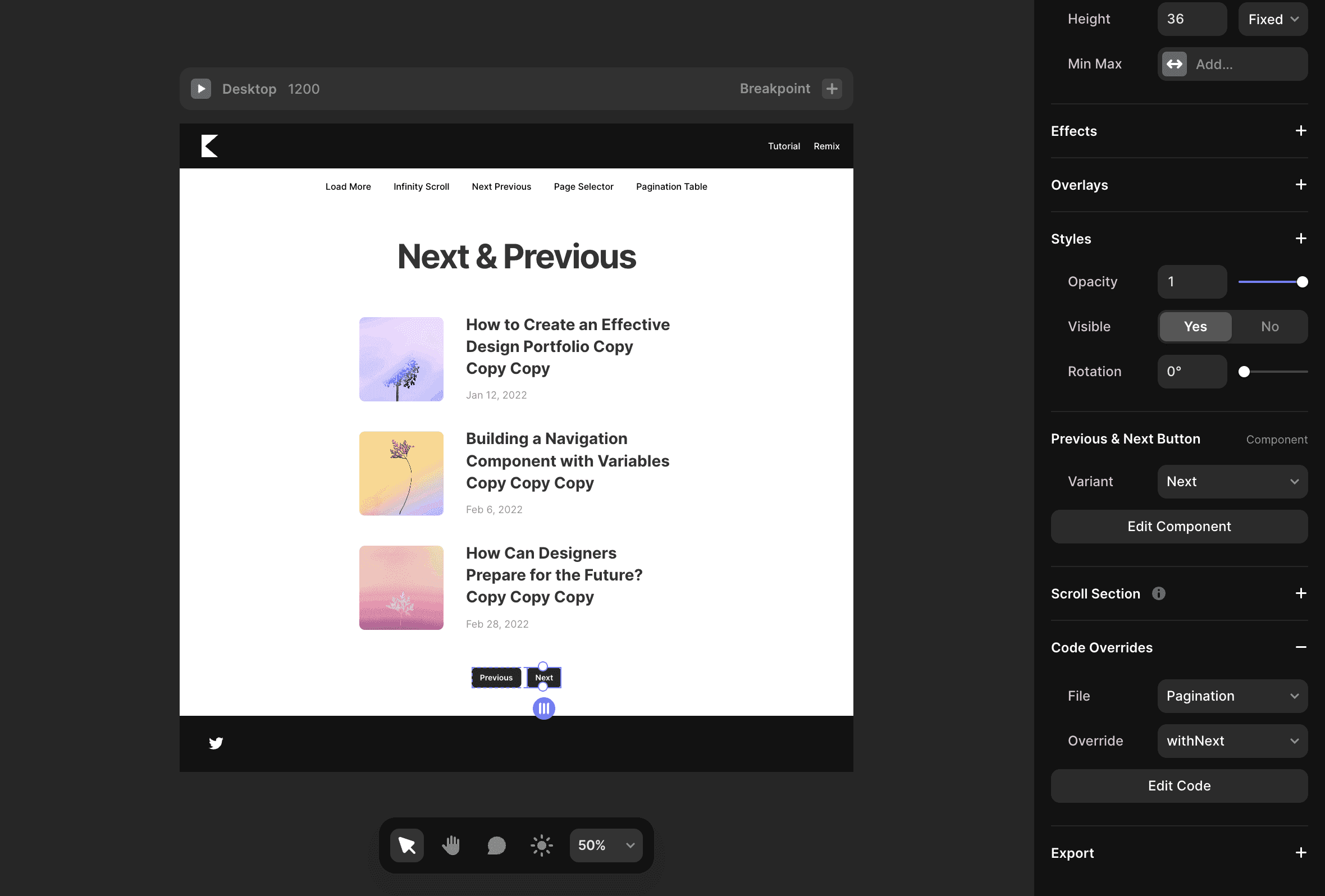
Adding Next and Previous Pagination for CMS collections in Framer

For Next and Previous pagination, follow these steps:
1. Create a component with four variants: "Previous" (clickable), "Previous Disabled" (displayed when you cannot go to the previous page), "Next" (clickable), and "Next Disabled" (displayed when you cannot go to the Next page).
2. Apply the withPrevious override to the previous button and withNext override to the next button.
And voila, your Next and Previous pagination is working.
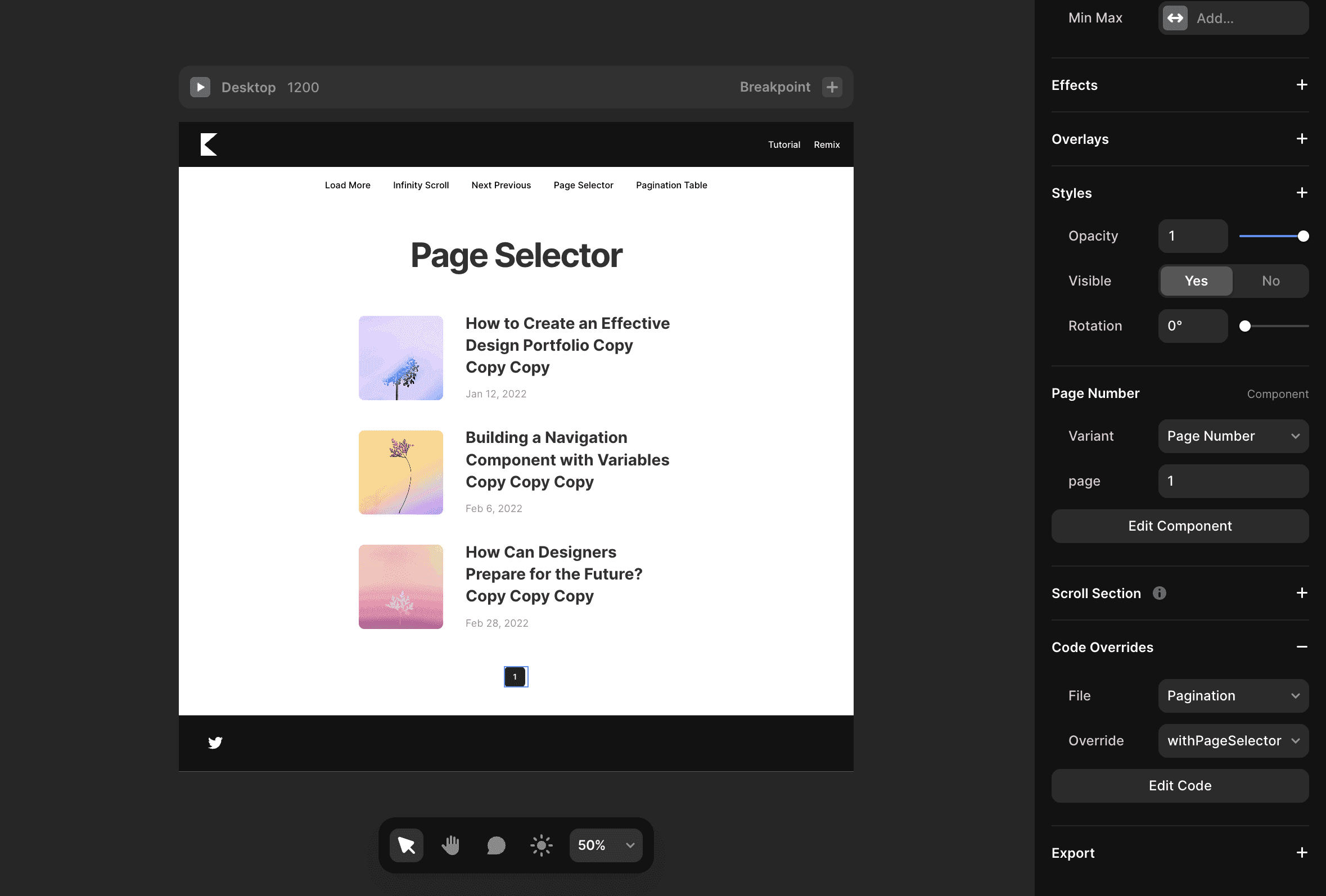
Adding Page Selector Pagination for CMS collections in Framer

The Page Selector pagination will return all available pages. This is perfect when you only have a few pages to display. To do so:
1. Create a component for the page selector.
2. Add two variants: "Page Number" (clickable) and "Page Number Active" (not clickable).
3. Apply the withPageSelector override to the component.
Preview the page to see all available pages. Adjust item spacing by adding padding to the component.
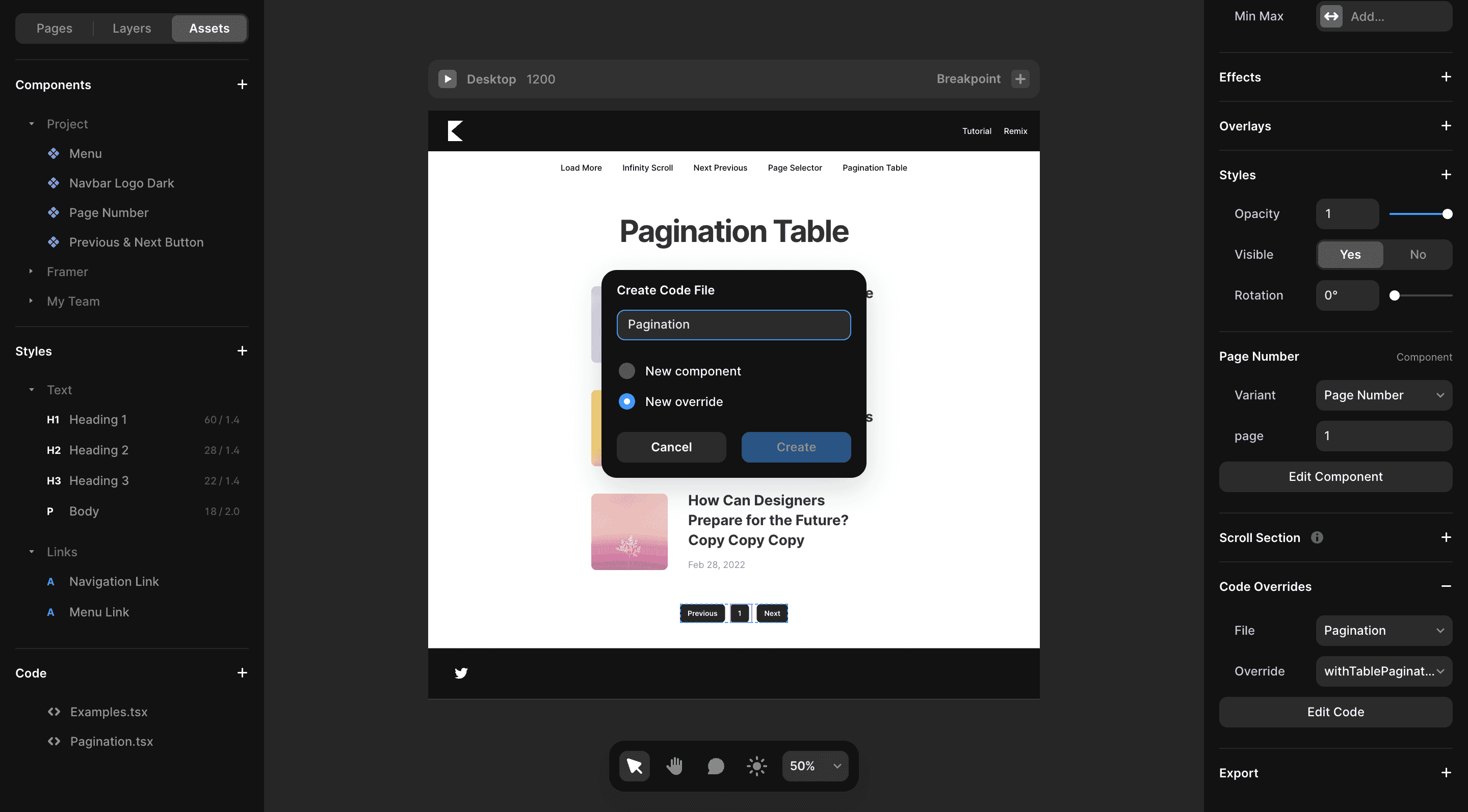
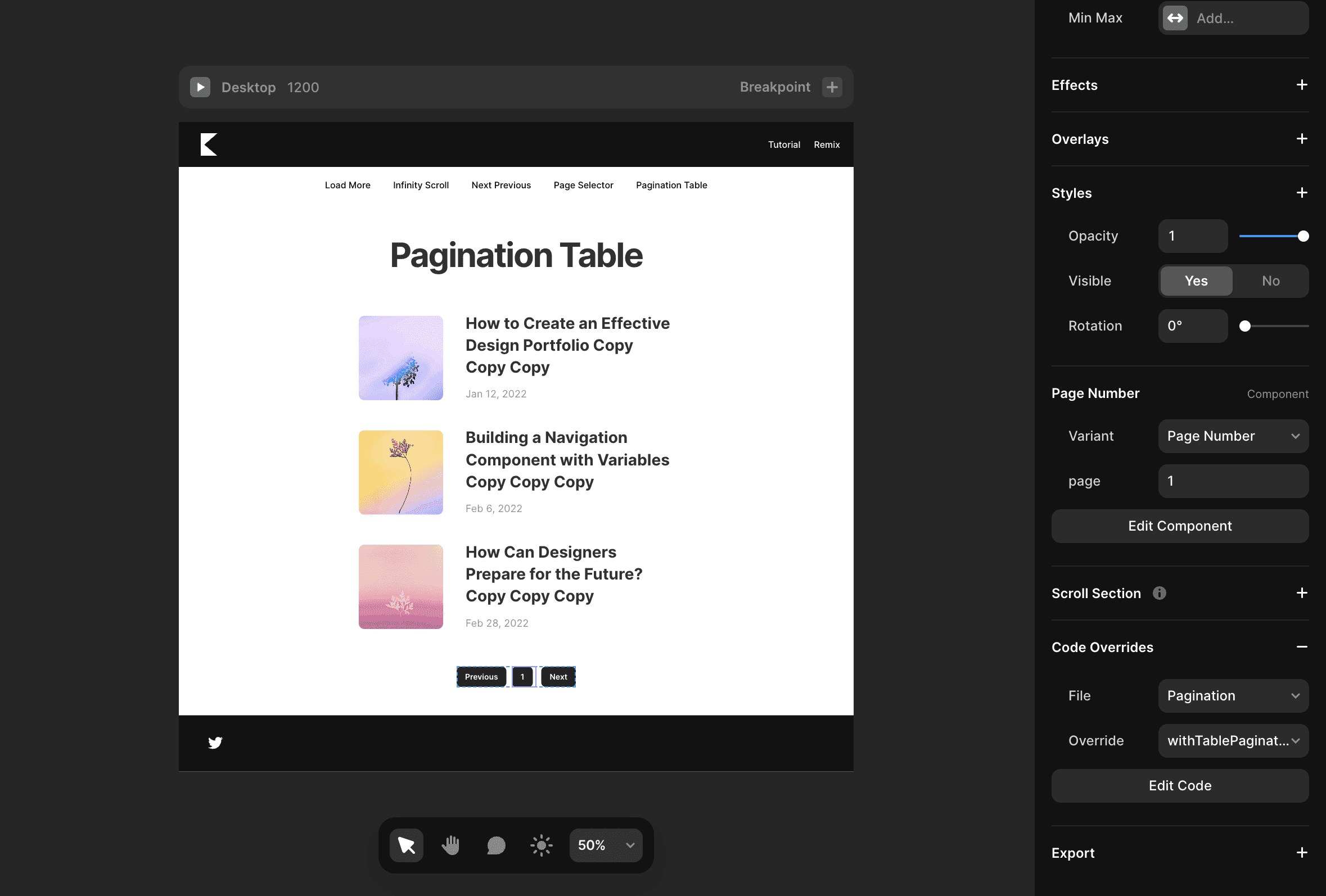
Creating a Pagination Table for CMS collections in Framer

The Pagination Table is the most advanced pagination and is perfect if you have many pages to display. To do so:
1. Create a component with a variable named "page" and two variants: "Page Number" and "Page Number Active."
2. Apply the withTablePagination override to the component.
You can also include previous and next buttons in the pagination table for better navigation.
Feel free to customize the pagination to suit your specific needs. If you encounter challenges or need assistance, don't hesitate to reach out for support.