In this tutorial, you'll learn how to capture UTM parameters from the URL and pass them into your Framer form.
Currently, you can't track UTM parameters natively with the Framer forms. You can follow this feature request to stay updated on when it will be supported.
How Does the Code Override Work
The code override will automatically capture all the UTM parameters from the URL and add a hidden input field for each value on the form. When submitting the form, these values will be available in the form submission data.
Copy the Code Override to Your Framer Project
You can copy the custom code override by opening the remix link associated with this article.
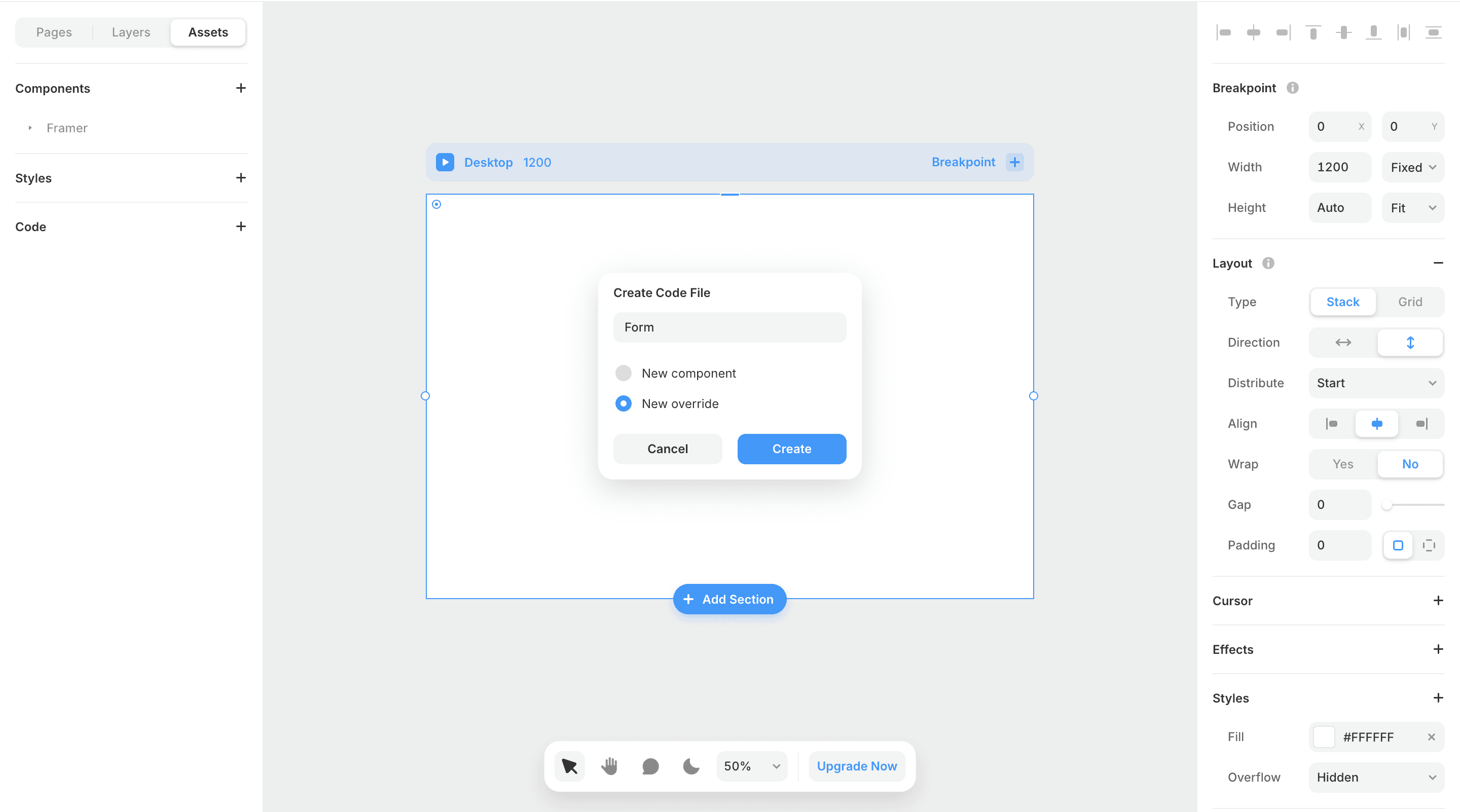
In your Framer project, create a custom code override named "Form" and copy the code from the remixed project, as shown below.

The code override contains two functions: withAllParams and withUTMParams.
The withUTMParams function will only track parameters starting with "utm", such as utm_source, utm_medium, utm_campaign, etc.
The withAllParams function will track all parameters from the URL.
How to Use the Code Override in Your Framer Project
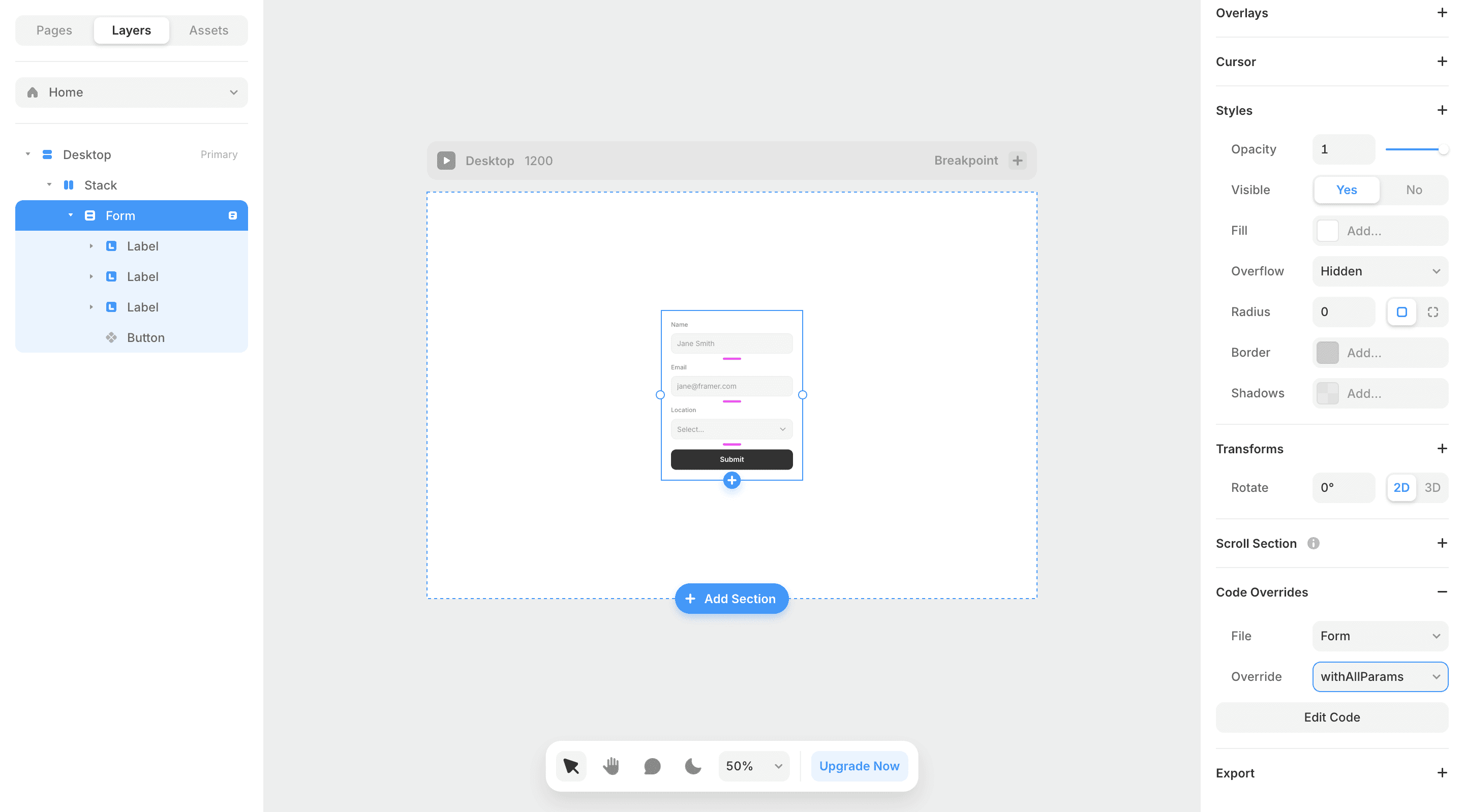
To use the code override, you'll need to select your form and add the code override to it. Be careful to select the form itself, not the Label or Input element.
When adding the code override, you can choose which function you want to use: either withAllParams or withUTMParams.

And voila! Your form is now capturing the UTM parameters!
If you encounter any issues, don't hesitate to reach out for support.