
FAQ schema helps search engines display your frequently asked questions (FAQs) directly in search results, making your site more informative and engaging.
Let's dive into how you can add FAQ schema to your Framer site.
What is FAQ Schema?
FAQ schema is a special way to format your FAQs so that search engines understand and display them better.
By using FAQ schema, you provide structured information about your FAQs, which can be shown as rich snippets in search results.
Adding FAQ Schema to Framer
Step 1: Setting Up in CMS
In your Framer CMS, create special fields for your questions and answers using plain text format.
For example, you can label them as "FAQ Question 1" and "FAQ Answer 1." Repeat this for as many questions as you have.
Step 2: Insert the Code:
You'll need to insert this code into your Framer site using the custom code feature of the CMS.
To format the field into JSON, you'll use this syntax: {{FAQ Question 1 | json}}.
For more detailed information about this syntax, you can refer to Structured Data using JSON-LD for SEO.
Here's the basic code structure you'll use:
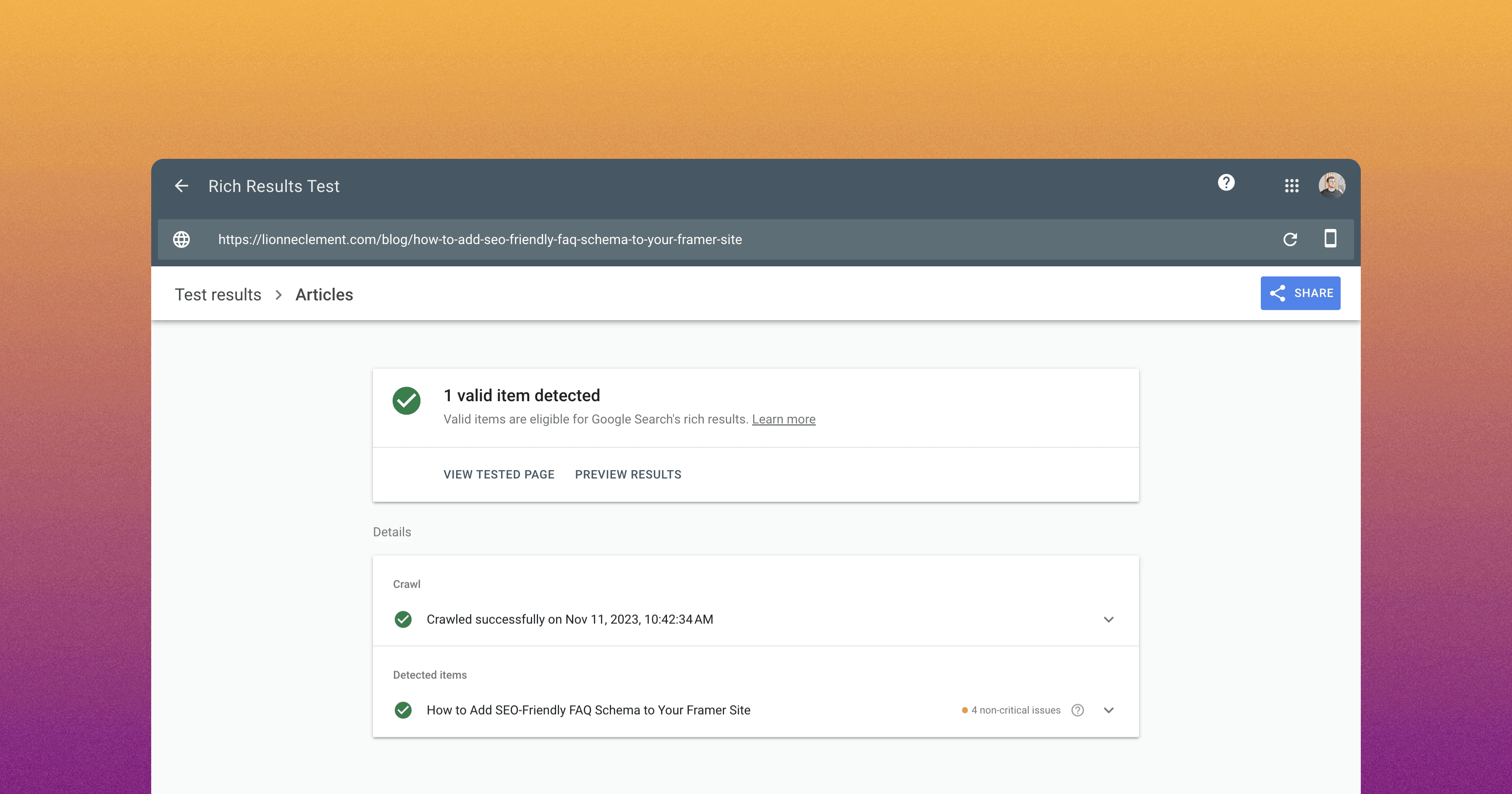
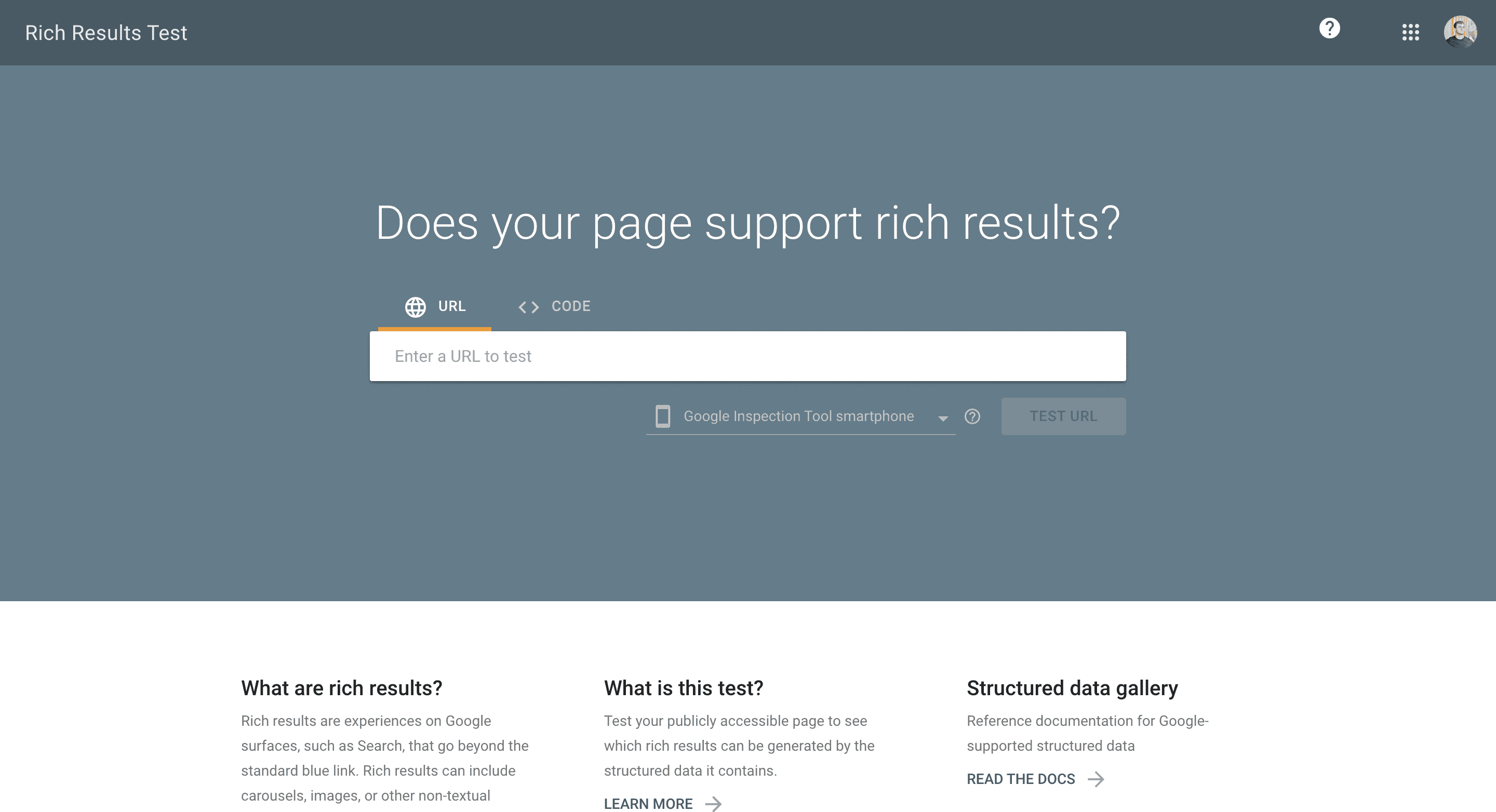
Step 3: Verify with the Rich Results Test

After adding the code, it's time to check if your FAQ schema is set up correctly.
Google's Rich Results Test tool can help you verify that your schema is working as intended.
Important Note
Remember, you must have the same number of questions and answers for this method to work.